when I am starting the first angularjs project, I was thinking about the better pattern for folder structure from maintainability , extendibility which can be used in small, medium, large applications, I went to ask my friend “Google”, and found that all are talking about two main pattern :
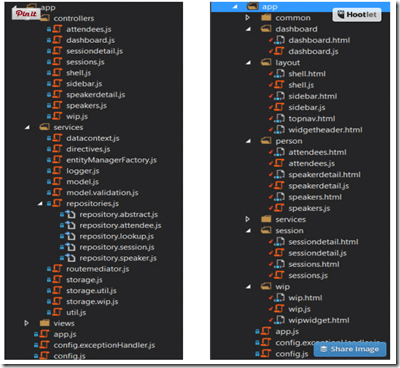
|
on the left –> By type |
On the right –> By Feature (preferred) |
| Not too bad for smaller apps, but even here you can start to see it gets more difficult to find what you are looking for. When I want to find a specific view and its controller, they are in different folders. | The idea here is that when you are looking for the code that makes a feature work, it is located in one place, Services are a bit different as they “service” many features. |
ultimately how you organize your code is entirely up to you (and your team), for me I will go to structure the project by feature