SharePoint 2013 app model is a new way to develop custom solutions which introduced in SharePoint 2013. a SharePoint 2013 app can access SharePoint data like lists, libraries, and other resources, but note that the app code run outside SharePoint process and share no memory with SharePoint or any other processes.
SharePoint 2013 custom solutions models
- Farm solution
- Sandbox solution
- App model [new feature in SharePoint 2013] –> in visual studio 2013, a new template called “App for SharePoint 2013” is available.
![]() SharePoint 2013 apps can run on both environment types
SharePoint 2013 apps can run on both environment types ![]()
- On – Premises Environment
- Cloud Environment
Why do I choose the new app Model ???
- The same application is supported on both on-premises & cloud environment
- Remove dependency on SharePoint environment , the code never runs within the SharePoint host environment.
- App code is authenticated and run with distinct identity, because app itself is a security principle so it should be authenticated and authorized.
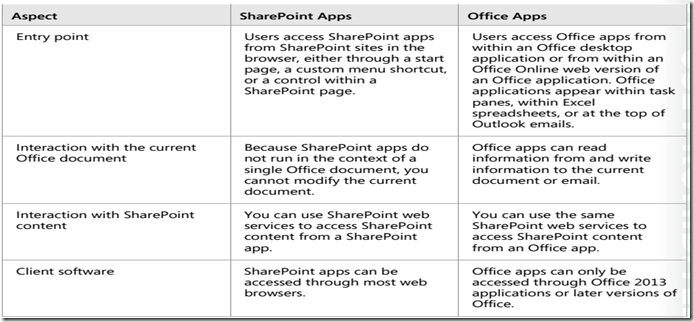
![]() Before we start and go more deeply in SharePoint 2013 apps, let’s have a look on the difference between Office apps & SharePoint 2013 apps
Before we start and go more deeply in SharePoint 2013 apps, let’s have a look on the difference between Office apps & SharePoint 2013 apps
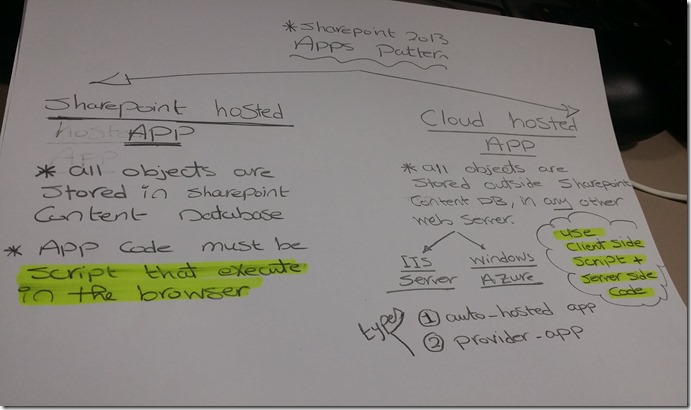
SharePoint 2013 apps pattern
the pattern you choose depend where you want to store code and where you want code to execute
in a shareppint hosted app, you can only run client side script code so you must use the jsavascript CSOM to access SharePoint
in SharePoint hosted app, you can use HTML pages, Style Sheets, JavaScript, Script Libraries like Jquery, client object model, Rich web application like flash and silverlight
in cloud hosted app, all of the above is availble plus ASP.Net web forms, ASP.Net MVC, and PHP
So as a developer
Client languages –> JQuery, Prototype , jsPHP, Enyo
Server Side technologies –> ASP.Net [Web pages – web forms – MVC] && PHP & ruby on rails
Tools –> visual studio
hosting and web
host web –> the site which SharePoint app installed in it
in SharePoint hosted app –> new web which is subsite from host web is created and known as app web
in cloud hosted app –> there is no hosted app and all files related to the app is stored in external web server which called remote web
harePoint 2013 is a multi-tenant application; in other words, it is designed for hosted environments in
which multiple customers subscribe to SharePoint services from a service provider. In such environments,
there is one SharePoint farm but each customer must be isolated from the others to ensure that no
sensitive data is inadvertently published to unauthorized users from other customers
installation app scope
site scope
tenancy scope
app web domain
First, we will hit the SharePoint hosted app model
Access SharePoint data through
- web services
- Client object model.
sharepoint apps can run on
- user’s browser
- web server like IIS or windows azure
entry point
start page
app part
UI custom actions
to access data in external database you don’t have the ability to write a code to access it direct but you will use any script libraries to call webservices
calling client.svc services of SharePoint in two ways
1. client object model
2. Rest API
authentication of SharePoint app
1. Internal authentication
2. external authentication
SharePoint Apps Design Pattern
Location of to deploy the app
- app catalog
- Office store
packaging and publishing apps
encapsulate your app into a package, which is a single file of a standard format, a package contains all the files and information necessary to run the app in another SharePoint system
a package is a compressed file with the .app extension. the contents of the package file varies depending on whether you havebuilt a SharePoint hosted or cloud hosted app
SharePoint apps and cross site scripting and solutions
The cross domain library enables JavaScript code in a cloud hosted app’s remote web to access data in the
SharePoint app web, such as list items or documents. The cross domain library is a JavaScript library. You
can find it in the SharePoint LAYOUTSfolder in a file named SP.RequestExecutor.js. The cross domain
library calls methods in the AppWebProxy.aspxpage, which is also found in the LAYOUTSfolder.